
Storybook 6.5
New workflows to make you more productive

Teams at GitHub, Adobe, BBC, and many others use Storybook because it streamlines your frontend workflow. You write stories for granular UI states and then use them to verify component appearance during development.
From there, you can reuse stories to run snapshot, visual, and accessibility tests during QA. Storybook can even analyze stories to auto-generate documentation.
Storybook 6.5 is our biggest release yet for expanding what you can do with stories. It adds powerful interaction testing and design review workflows while improving core performance and compatibility.
- 🤖 Interaction testing to verify user behavior in the browser
- 🎨 Figma plugin to connect stories to variants
- 🏎️ Webpack 5 lazy compilation for 3x faster start up
- ⚡ Vite builder for near instant rebuilds
- 💯 Hundreds more fixes and quality of life improvements

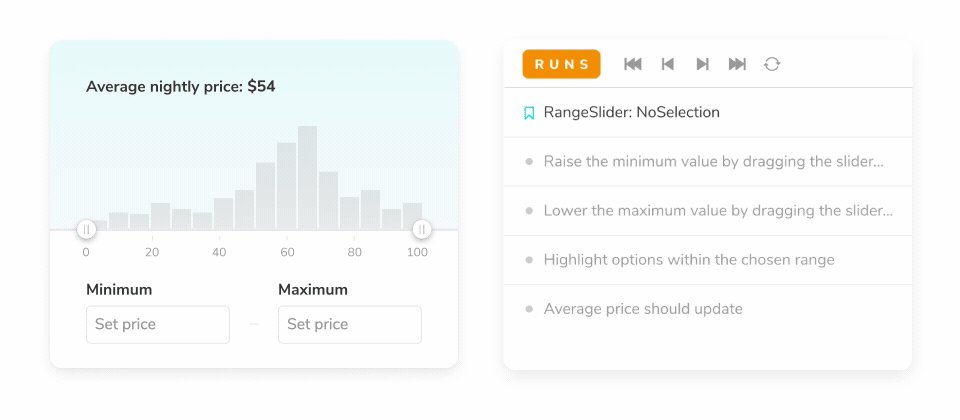
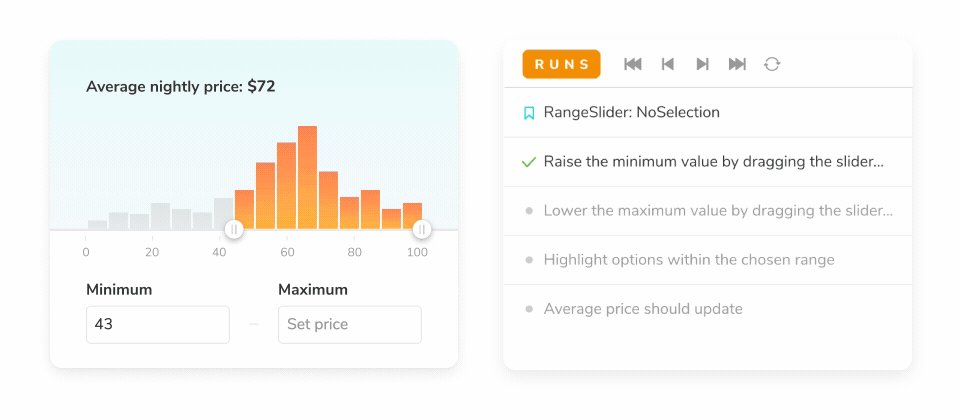
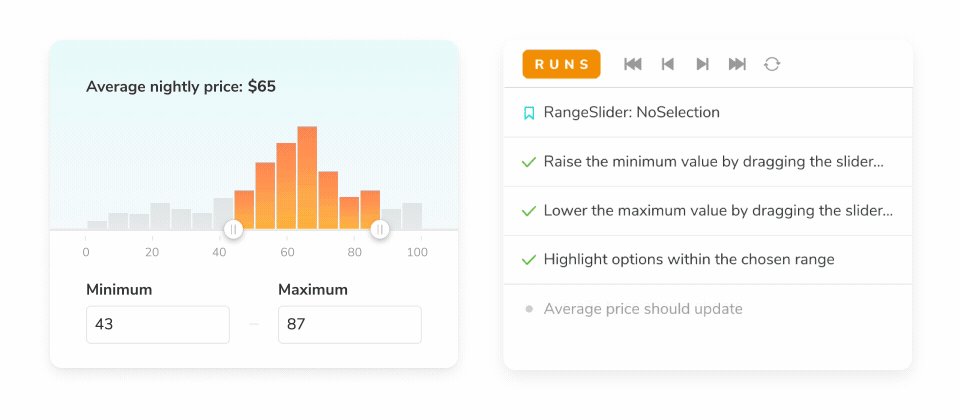
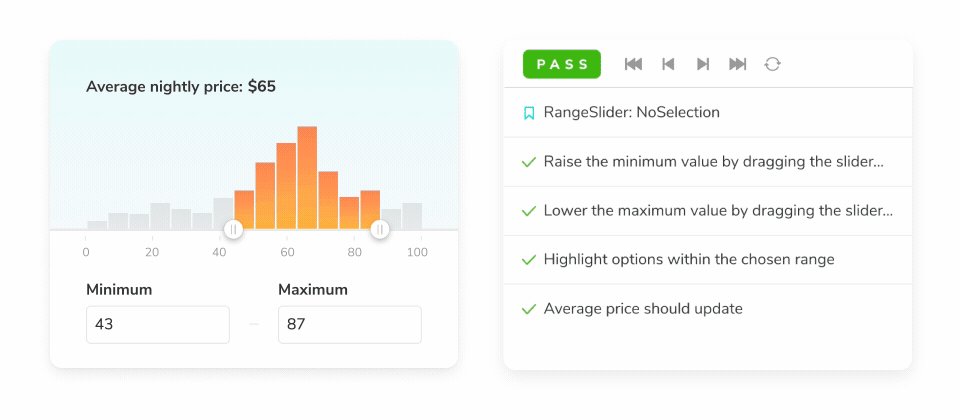
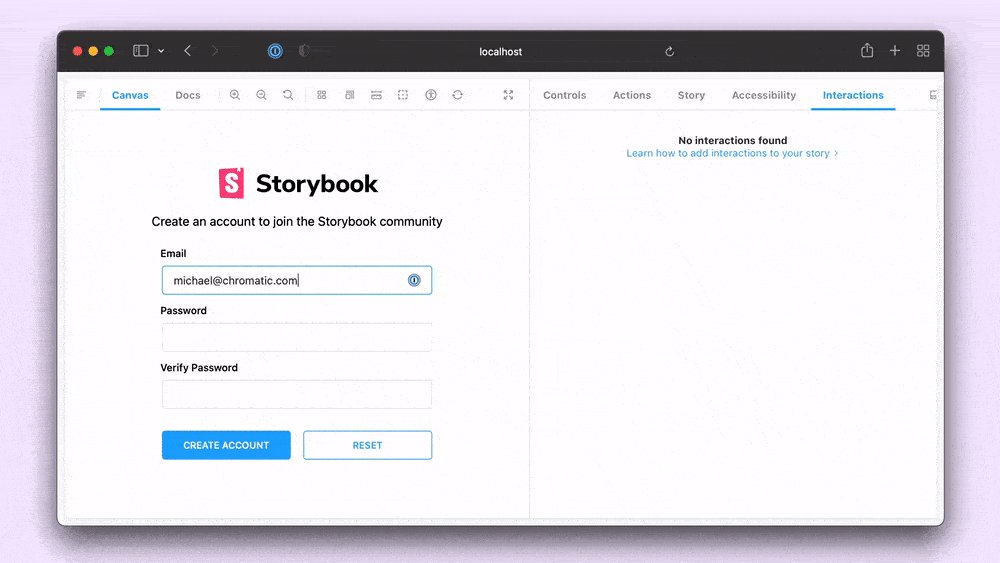
Interaction Testing for user behavior
Interaction Testing allows you to simulate and verify user behavior in the browser. This is a departure from existing workflows that make you debug UI tests in the command line (JSDOM) or spin up cumbersome QA suites.
Powered by Jest, Playwright, and Testing Library, Storybook Interaction Testing gives you all the features of modern testing tools wrapped in a convenient workflow for UI developers.

How interaction testing works
- Write a story to set up the component's initial state.
- Simulate behavior using the
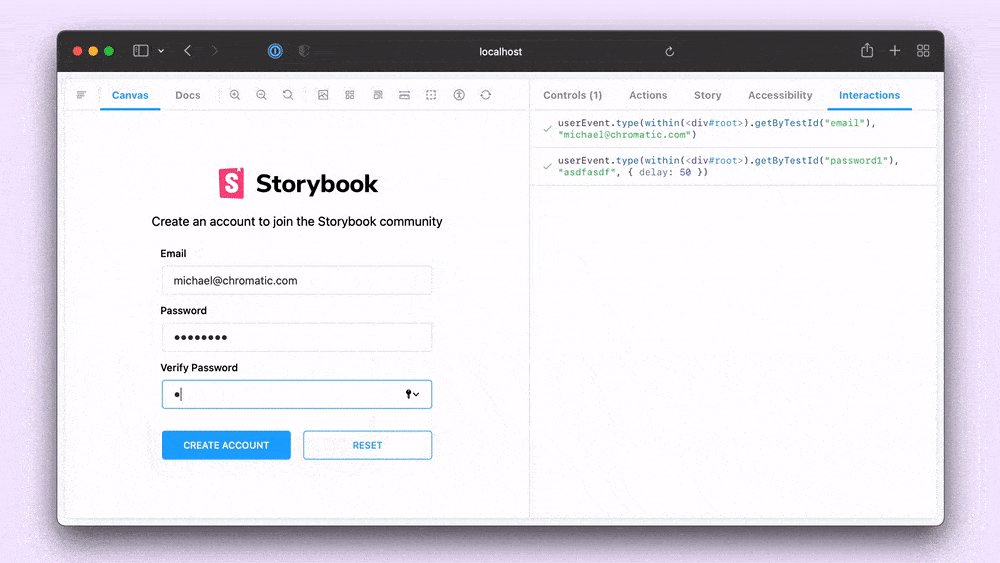
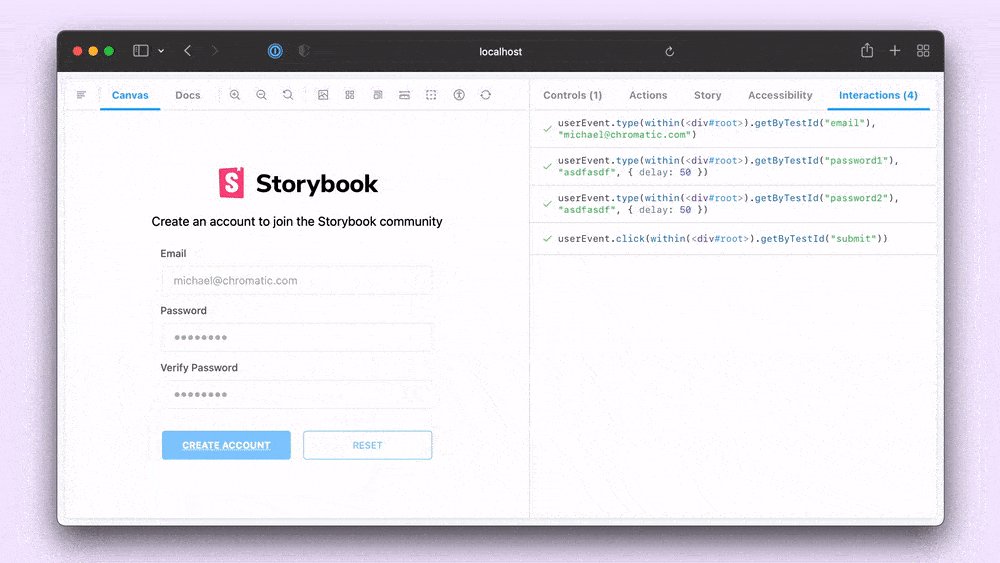
playfunction - Write assertions and debug in Storybook's Interactions panel
- Run tests with the Test Runner in CLI or CI
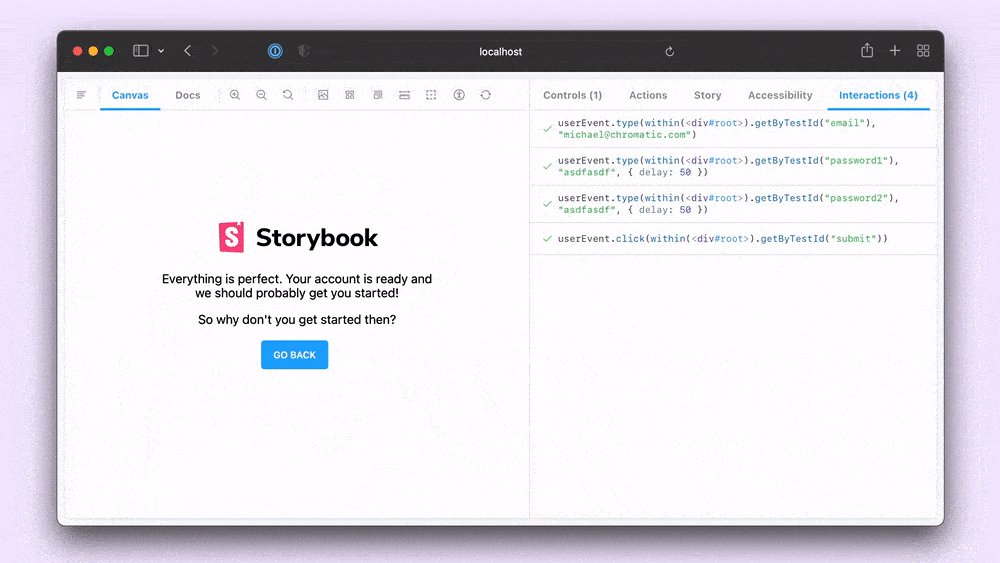
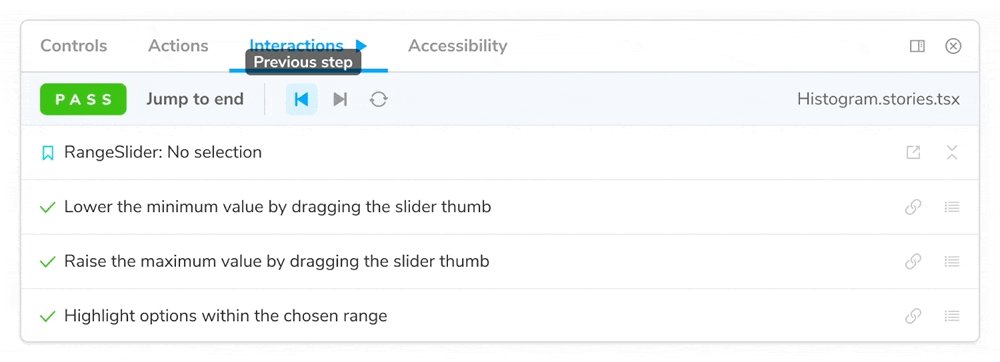
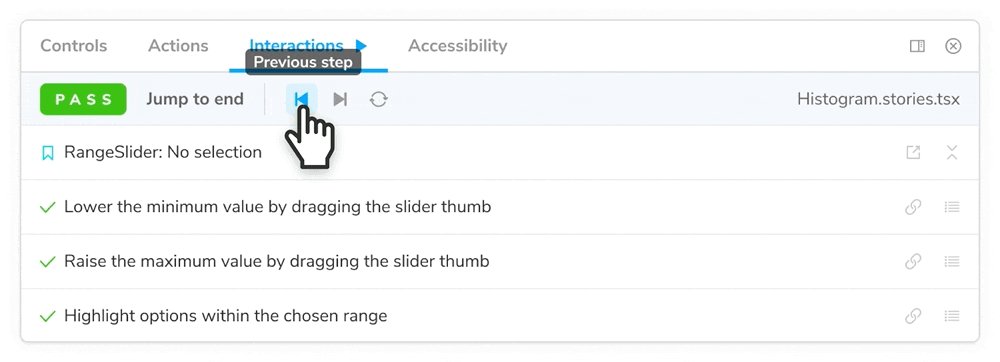
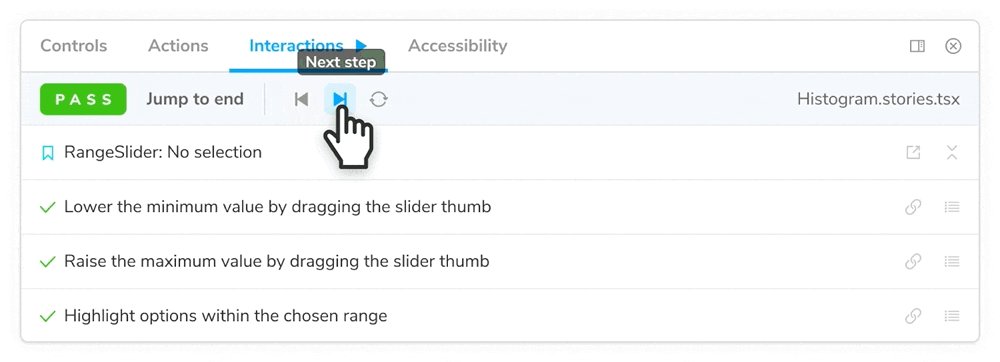
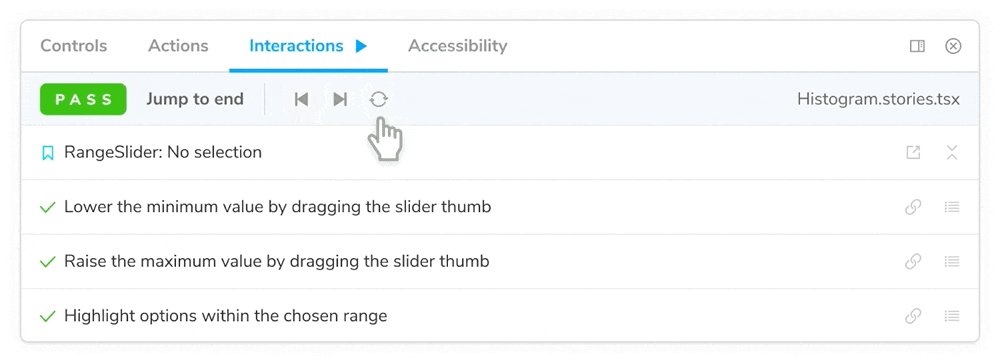
The Interactions panel visualizes each simulated interaction. If a test fails, inspect the UI using the browser dev tools. Debugging is a breeze because you can see and examine the UI in place.
You can even enable the playback controls (experimental) option to step back and forth through the interactions.

interactionsDebugger feature flag to enable playback controlsWhat's more, the Test Runner is customizable via a hooks API (experimental). Configure it to run other automated checks—performance, accessibility, visual snapshots—using existing JavaScript libraries.
Read the Interaction Testing announcement or the companion Interaction testing tutorial to learn more about the test runner.

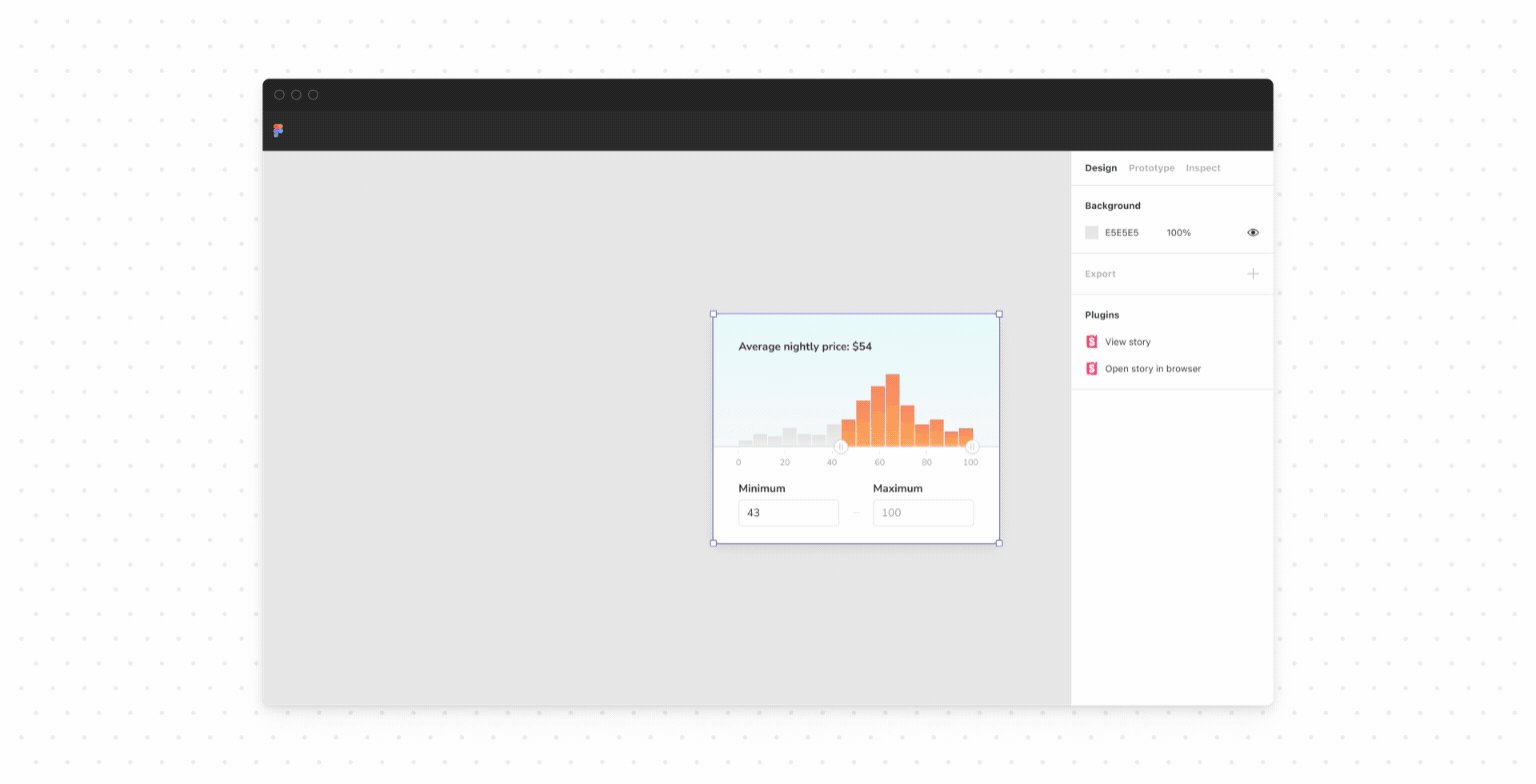
Figma plugin for design review
Storybook Connect is a new plugin that links stories to Figma variants. It helps you compare implementation vs design specs to speed up handoff and review. We're thrilled to partner with the Figma team to launch this workflow.
Our goal is to bring designers into the development workflow to improve communication. There are plenty of addons for viewing designs in Storybook, but there hasn't been a way to embed stories in design tools till now.

How Figma plugin works
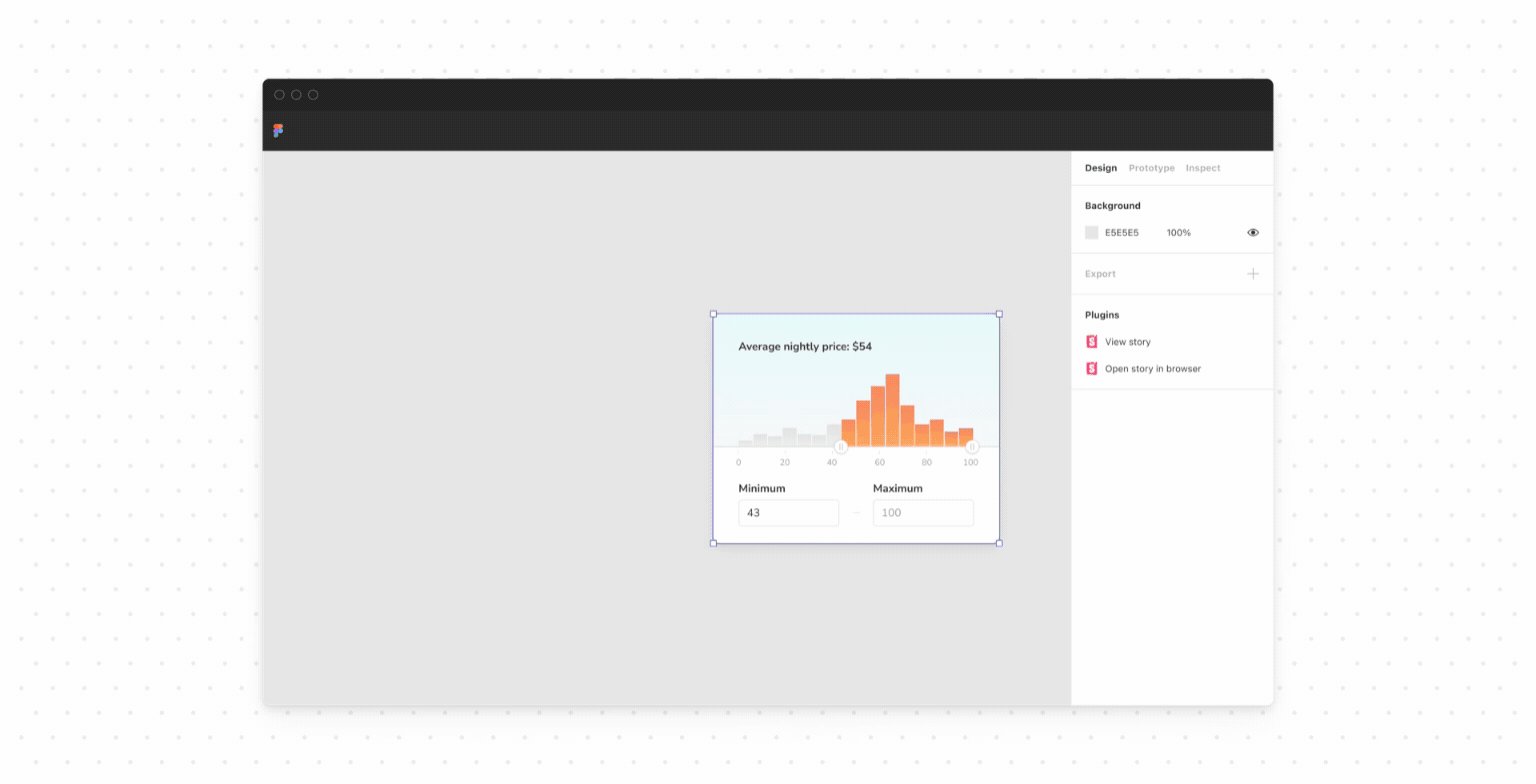
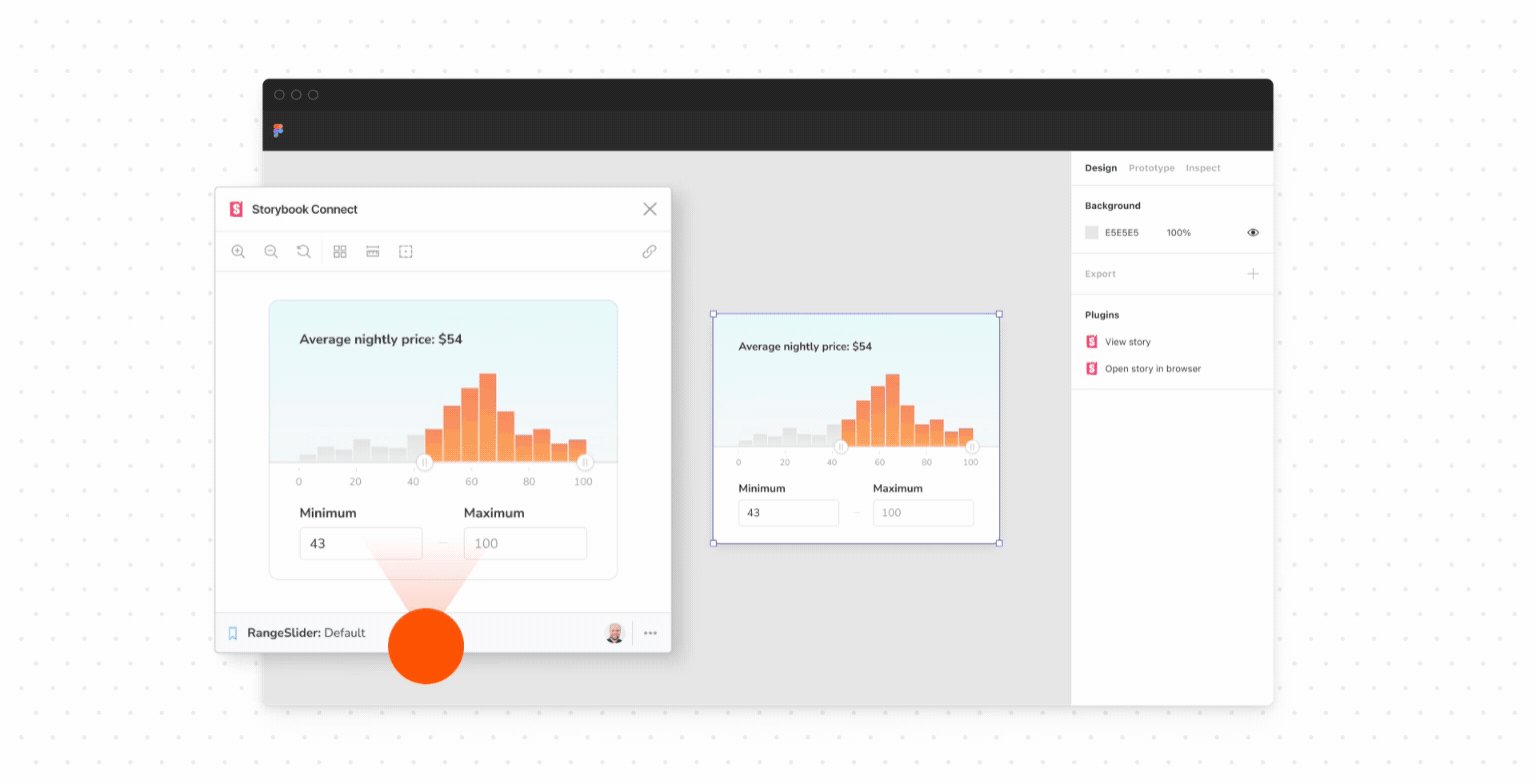
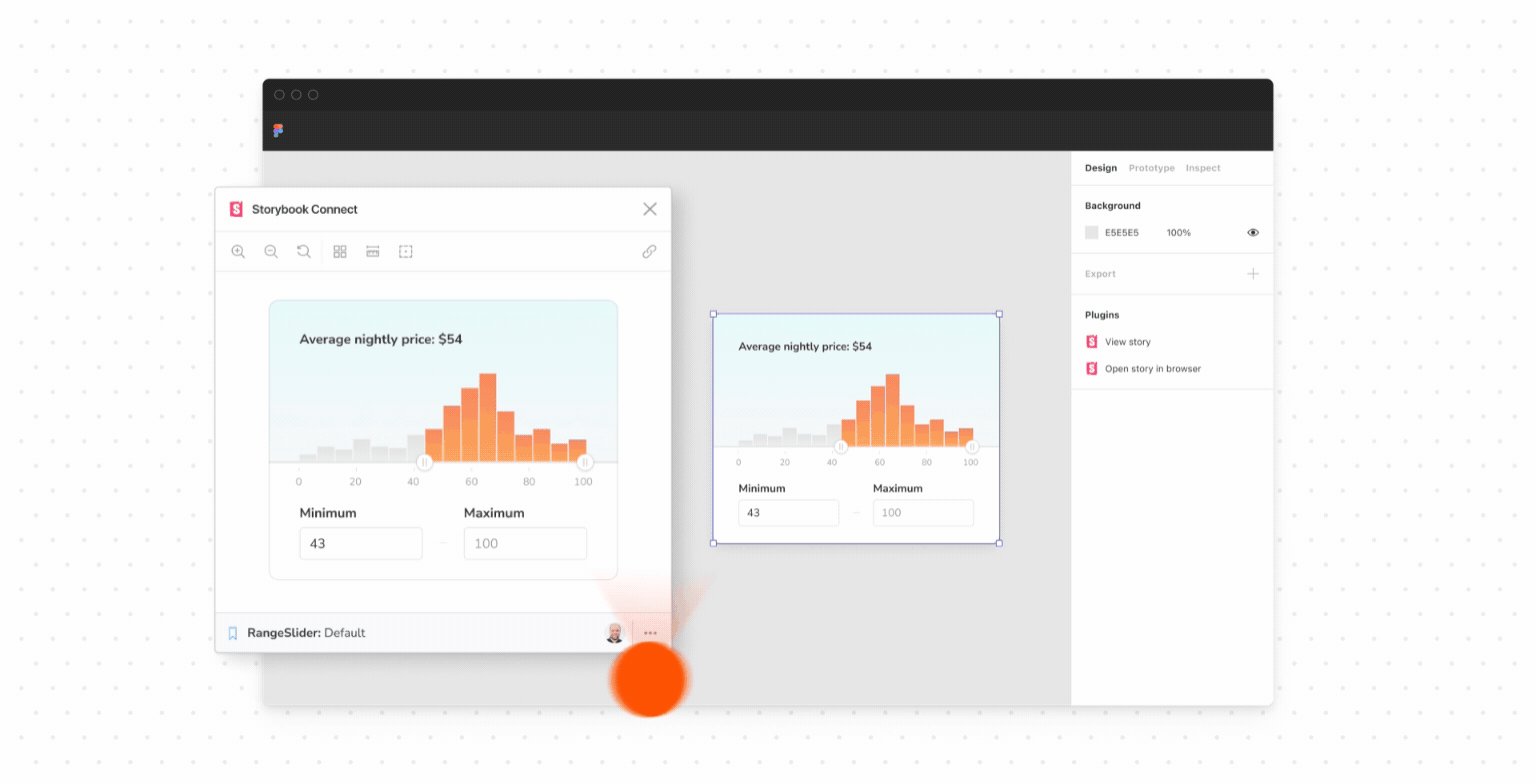
The Figma plugin allows you to interact with the live story implementation from right inside your Figma workspace. That helps teams resolve inconsistencies earlier in the design process and identify reusable components.
It works by establishing a durable link between stories and design variants. You link components once, and they’ll automagically stay up to date with the latest versions of the design or implementation.
Read the Figma plugin announcement for more information on the plugin and instructions on how to set it up.

Faster developer experience
While new integrations tend to grab all the attention, we continue to strengthen Storybook's core and make substantial performance improvements.
6.5 focuses on speeding up the local development experience by cutting startup and rebuild times. When combined with all the performance work in recent releases (below), 6.5 is the fastest Storybook we've ever shipped.
- 6.5 Faster DX: Webpack 5 Lazy Compilation & official Vite builder
- 6.4 Faster load times for published Storybooks with code splitting
- 6.3 Future-proof: ESM support and Webpack 5 stable
- 6.2 Extensible: re-architected Storybook to support modern builders such as Webpack 5 and Vite
- 6.1 Faster startup: dropped Webpack DLLs and started pre-building & caching the manager

Webpack 5 Lazy Compilation for faster startup
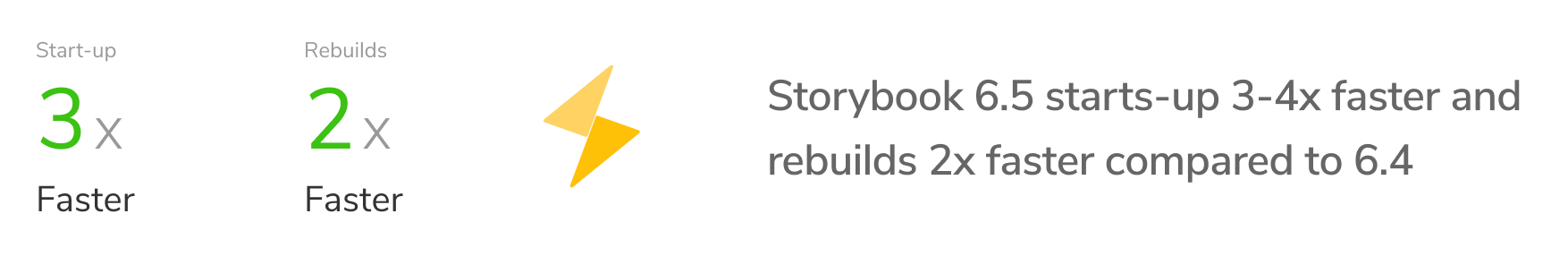
Lazy Compilation dramatically improves Storybook startup and rebuild times during development, especially for larger Storybooks. We're seeing 3x faster startup times and 2x shorter rebuild times.
It was famously pioneered by Next.js, which starts up instantly in development and progressively builds pages as you navigate to them. Webpack 5 now offers Lazy Compilation as a built-in feature. Storybook uses it to boot up quickly. As you visit stories, Storybook will build them on demand.

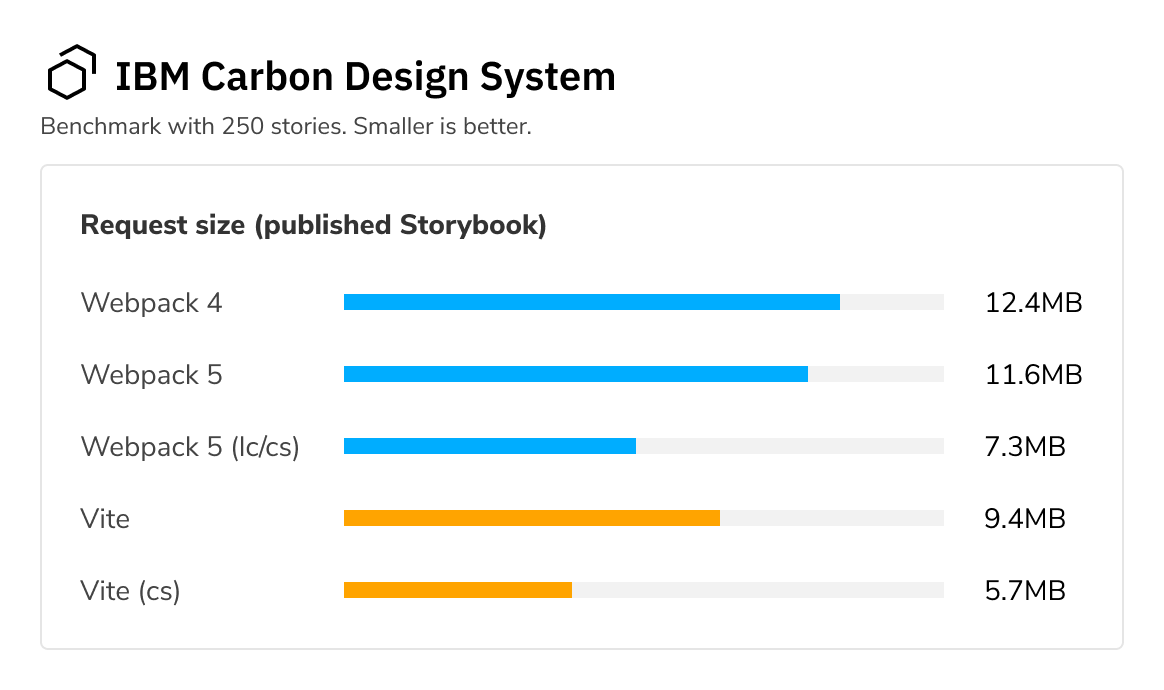
When Lazy Compilation is paired with file caching and code splitting (introduced in 6.4) our initial benchmarks show that Webpack can build faster than Vite.
Read the Lazy Compilation announcement for more information and setup instructions.
Vite builder for instant rebuilds
Starting in 6.5, Storybook officially supports Vite as a build engine. Vite has emerged as a popular bundling alternative to Webpack thanks to its lighting-fast builds and modern developer experience.
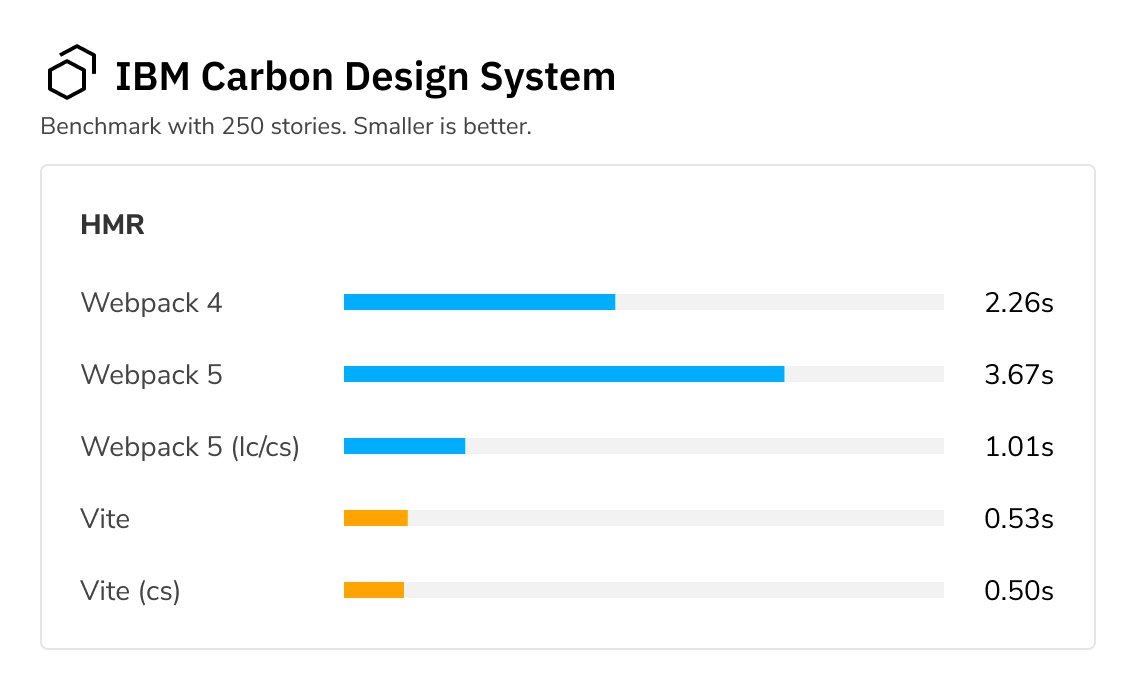
Vite's performance benefits are promising. According to our real-world benchmarks on IBM Carbon Design System, Vite hot module reloading is nearly 2x faster than Webpack 5.


Storybook introduced experimental Vite support via the Storybook Vite builder nearly a year ago. Since then, it's steadily improved to future parity with Webpack thanks to Ian VanSchooten, Eirik Sletteberg, and Josh Wooding.
We're thrilled to bring the Vite builder into Storybook's core. The package uses the Storybook namespace to designate official support—it’s now @storybook/builder-vite. We’ve also started making various DX improvements, such as adding Vite auto-detection to our storybook init CLI command.
To learn more, check out out the Vite Builder docs.
Hundreds more improvements
Storybook continues to improve at every level. 6.5 contains hundreds more fixes, features, and tweaks. Browse the changelogs matching 6.5.0-* for the full list of changes. Highlights include:
- ✅ React 18 support
- ✅ Emotion11 & React Router prebundling to avoid version conflicts
- ✅ Conditional controls for better knobs parity
- ✅ Opt-in MDX2 support for better documentation ergonomics
- ✅ Anonymous, optional telemetry to help prioritize improvements
- ✅ New, simplified addon API to make it easier to extend Storybook
In addition, we’ve made significant updates to Storybook’s documentation thanks to the hard work of João Cardoso. Changes include a revamped testing section and a new section dedicated to builders.
1 minute install
Upgrade an existing Storybook project to 6.4:
npx storybook@latest upgrade
If you’re coming from 5.x or earlier, check out the Storybook 6 Migration Guide.
Alternatively, for a fresh install, bootstrap Storybook into an existing app:
npx storybook@latest init
Get involved
Professional UI developers rely on Storybook every day. When you adopt Storybook, you get a suite of tools, powerful addons, and out-of-the-box integrations that make development faster.
The project is maintained by 1,500+ open source contributors and guided by a steering committee. If you are interested in contributing, check out Storybook on GitHub, create an issue, or submit a pull request. Donate on Open Collective. Chat with us in Discord — a maintainer is usually online. Stay up to date with Storybook news on Twitter and by signing up for our mailing list.
Credits
Storybook 6.5 is brought to you by the following contributors.
@7rulnik @andarist @ankon @aritrakoley @avergos29 @burhanuday @cabbiepete @cameliaben @ch3coo2ca @chalbert @chee @clentfort @cocco3 @coly010 @darthtrevino @dmattia @domyen @dovydasnavickas @drakang4 @evancharlton @fbredius @flyingsquirrel-dev @franz-bendezu @fraserisland @frassinier @friederbluemle @gaetanmaisse @ghengeveld @giladtamam @guilledf @hiro0218 @huyenltnguyen @iagopiimenta @ianvs @inokawa @italoteix @ittaibaratz @j3rem1e @jacobia21 @jarvis1010 @jdgomezb @jodiwarren @jonathankolnik @jonbeller @jonniebigodes @josh-degraw @jsomsanith @justrhysism @kosai106 @kroeder @kylegach @laughnan @lhew @linker junhao @lonyele @lucacras @lucasgonze @mandarini @maqsudnhit @mariocadenas @marklb @matanbobi @matheo @matthewborgman @maxime-aknin @merceyz @methuselah96 @mgcrea @michaelarestad @mranyx @mrauhu @mrturck @murphyslaw @nam-hle @ndelangen @nevnet99 @nguyenyou @okonet @oligafner @oliviavoler @orrgottlieb @passbyval @patrick-mcdougle @pd4d10 @pepijnk12 @pewtro @phnessu4 @quickgiant @renbaoshuo @richorrichard @sebastiengllmt @shilman @silversonicaxel @sjwilczynski @souppower @srmagura @stefan-schweiger @symmetriq @taillook @thanarie @thibaudav @tmeasday @tomastomaslol @tooppaaa @valentinpalkovic @vanessahenderson @virtuoushub @wesleyboar @winkervsbecks @wivsw @xavierchevalier @yahma25 @yanick @yannbf @yhor1e @yngvebn @zarahzachz
Storybook 6.5 is out!
— Storybook (@storybookjs) May 25, 2022
It expands what stories are capable of while improving performance.
🤖 Interaction testing to verify app logic
🎨 Figma plugin to link stories & variants
🏎️ Lazy compilation for faster start up
⚡ Vite builder for instant rebuildshttps://t.co/GJmJUyYB8V pic.twitter.com/hpoC4iHIog