
Storybook 5 Migration Guide
A hop, skip, and jump to a beautiful new developer experience

This step-by-step guide gets you migrated to Storybook 5.0 (SB5).
If you’re an active Storybook user, you may be rolling your eyes after upgrading your Storybook to 4.0 just a few short months ago.
Well, I’m happy to tell you that the 5.0 upgrade is a piece of cake by comparison. Your biggest transition will be getting used to Storybook’s gorgeous and functional new design. Totally worth it.
This guide takes you through:
- Upgrading the Storybook package
- Dealing with breaking changes
- Getting comfortable in the new UI
Step 1: Package upgrade
The first thing to do is upgrade your Storybook packages, @storybook/*.
NOTE: If you’re upgrading from version 3.x, I suggest you follow the Storybook 4 upgrade guide first and then come back here. Storybook 4 contained major upgrades to both Babel and Webpack which was a pretty disruptive change. Once you’re past that, the 5.x upgrade should be smooth sailing.
So from now on I’m assuming you’re coming from 4.x.
If you’re using yarn you can interactively upgrade like this:
yarn upgrade-interactive --latestOr if you’re using npm, this will do the trick:
npx npm-check-updates '/storybook/' -u && npm installThen try running Storybook:
yarn storybookIf the browser opens and things generally look OK, you’re most of the way there, and you can skip to Step 3.
Step 2: Fix breaking changes
If you don’t see your Storybook, it’s time to figure out which of the breaking changes tripped you up. This release is a semver major version, so there are a few.
Looking at the error message in your terminal AND in the browser console should give you clues into what went wrong.
That said, here are some changes you should know about:
✅ Do you use a custom webpack config in “full control” mode? If so, we’ve simplified the API in SB5 and it’s a breaking change.
✅ Do you use a custom webpack config in “extend” mode? If so, we unintentionally changed the behavior in 5.0.0, then restored the 4.x behavior and deprecated extend mode in 5.0.2.
✅ Do you use theming? We’ve redone theming in SB5.
✅ Do you use the options addon? We’ve deprecated that in SB5 in favor of story parameters (but it should still work for now).
✅ Do you use the backgrounds / viewport / a11y addons? Configure them with parameters now (backgrounds / viewport / a11y)
✅ Do you use Keyboard shortcuts? We’ve improved them in SB5 (but keyboard shortcuts are configurable now, so you can use the old ones if you miss them).
✅ Do you rely on the Storybook URL structure? We’ve revamped it in SB5 (but maintained back compatibility for selectedKind/selectedStory) .
Step 3: Profit!
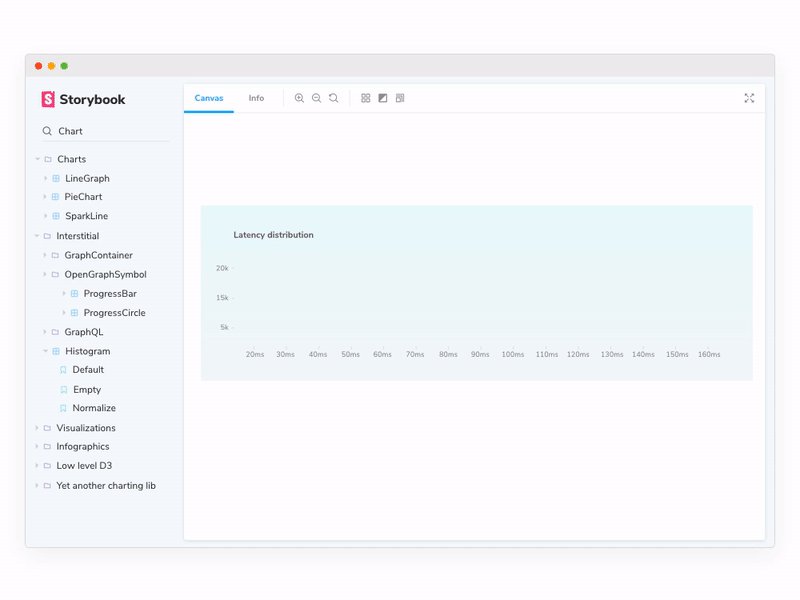
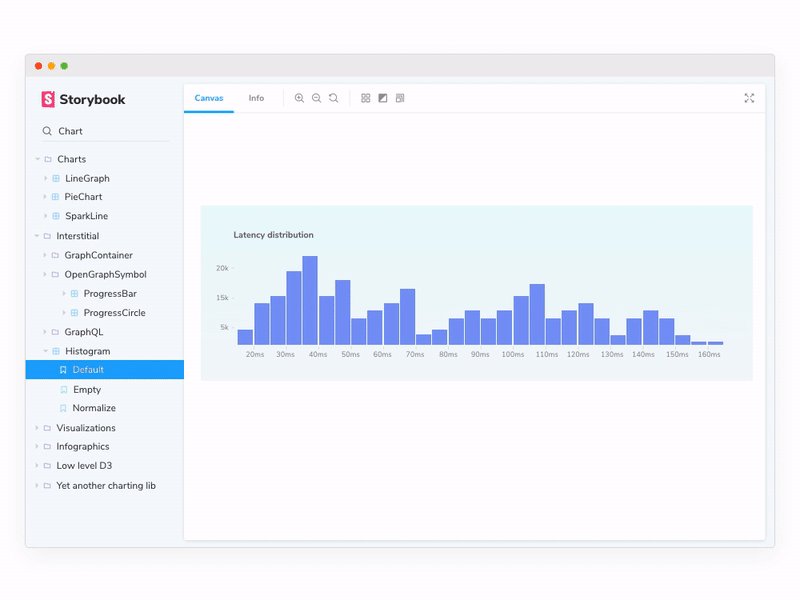
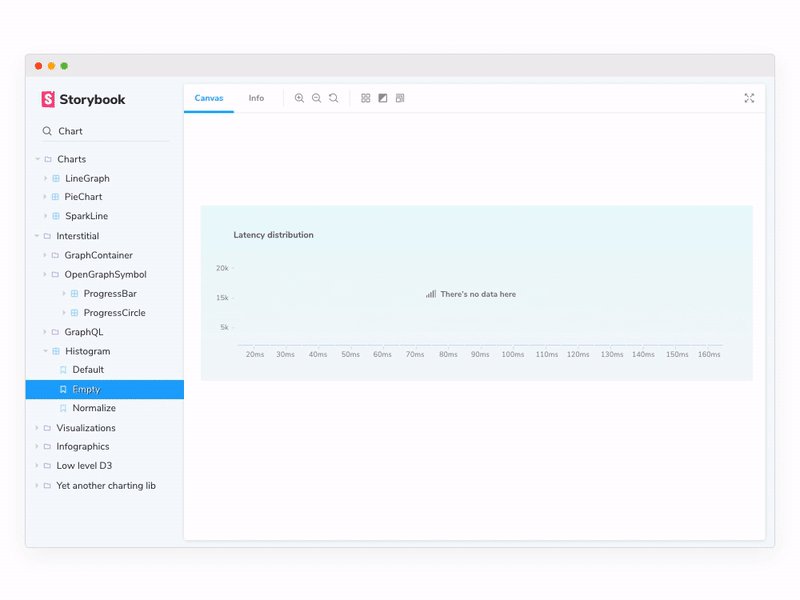
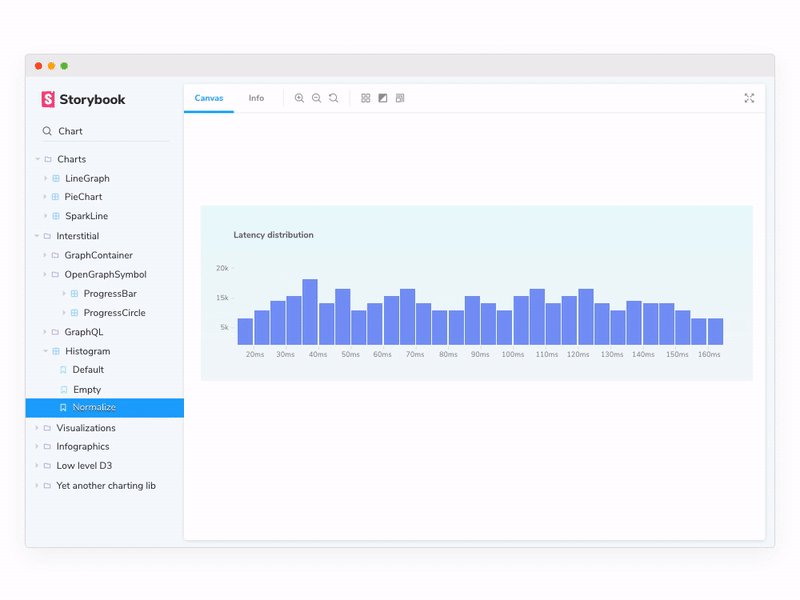
Is your Storybook working now? Then it’s time to check out Storybook’s new features. Storybook 5 boasts a completely redesigned UI with the following highlights:
- A beautiful new design with carefully crafted light and dark themes
- A new canvas toolbar to give quick visual access to addons
- An overhauled navigation sidebar with a better menu
- A redesigned addons panel with handy buttons to toggle visibility
- Improved keyboard shortcuts that are also user configurable
Get acquainted with the new UI in Meet Storybook’s new design and kick the tires on all the new features in your own project.
And it’s a wrap!
Hopefully at this point you’ve successfully upgraded to SB5. If so, congratulations and welcome to an epic upgrade to your component development experience!
If you had problems getting through this guide, or made it through the guide but still have problems, please take the following steps:
- Search for your problem in our Github issues — somebody else might have run into the same problem.
- Create a new issue describing your problem, ideally with a link to a public repo where we can reproduce the issue.
- Join us in our public Discord and ask a question on the #support channel. We are a friendly community and want to help you get upgraded.
— With ❤️ from the Storybook team